
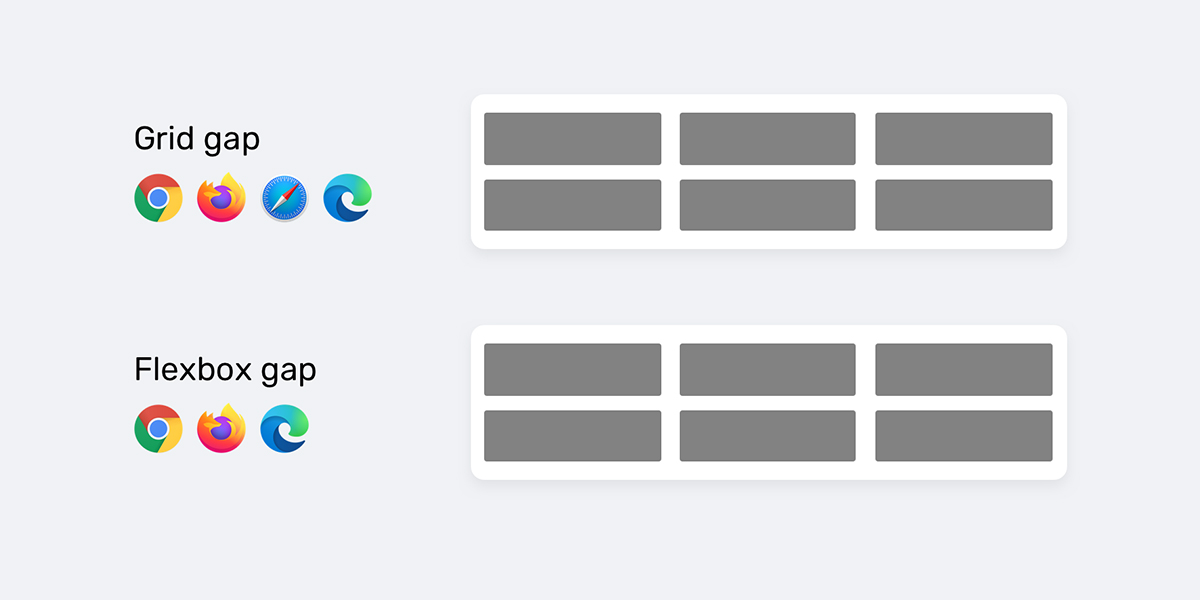
A small TailwindCSS plugin to emulate support for Flexbox gap in older Safari/iOS browsers - DEV Community

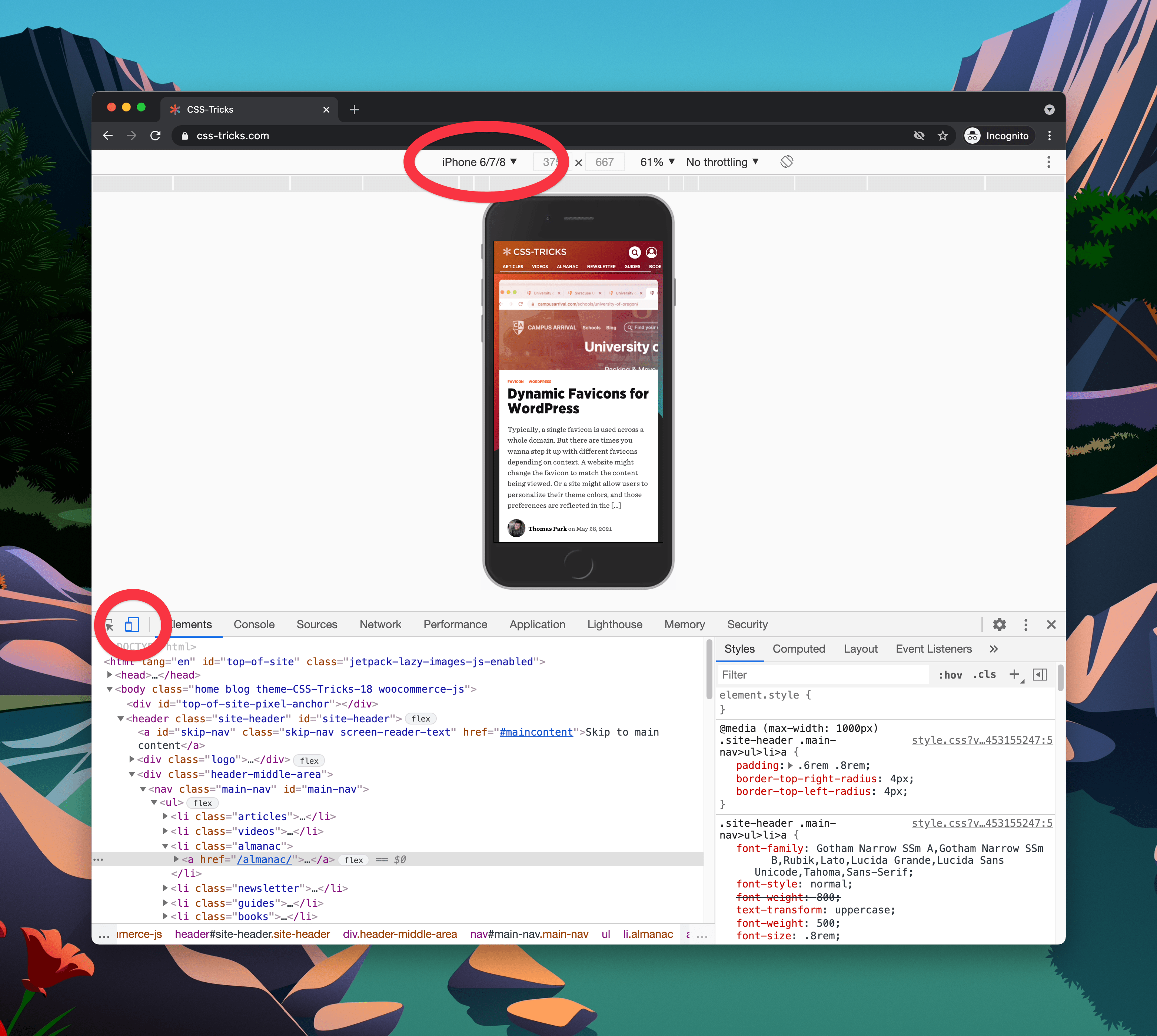
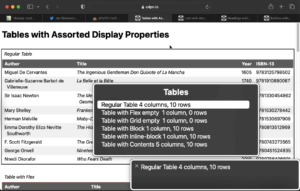
It's Mid-2022 and Browsers (Mostly Safari) Still Break Accessibility via Display Properties — Adrian Roselli

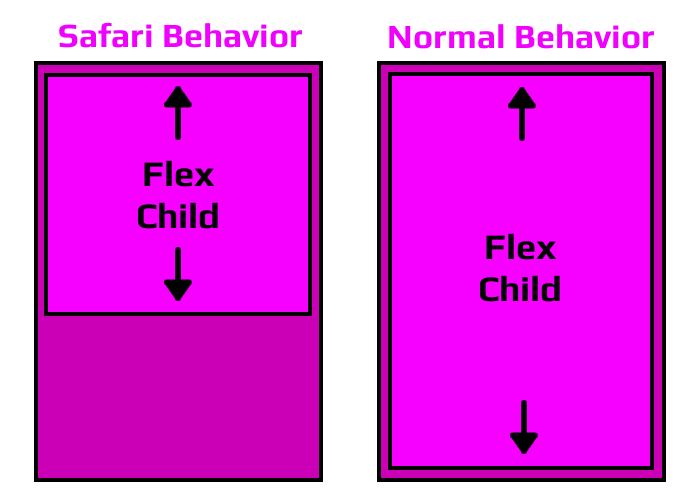
ios - Button with display: flex does not work in Safari. Causing size and alignment issues - Stack Overflow